任何设计都离不开色彩,因为人的视觉非常敏感,所以色彩的搭配也尤为重要。
我就简简单单的就我的经验说一下网页的色彩搭配。
网页界面色彩搭配的好可以达到事半功倍的效果。总体颜色以协调为主,不可以太极端,突兀。举个我设计的银行界面为参考。
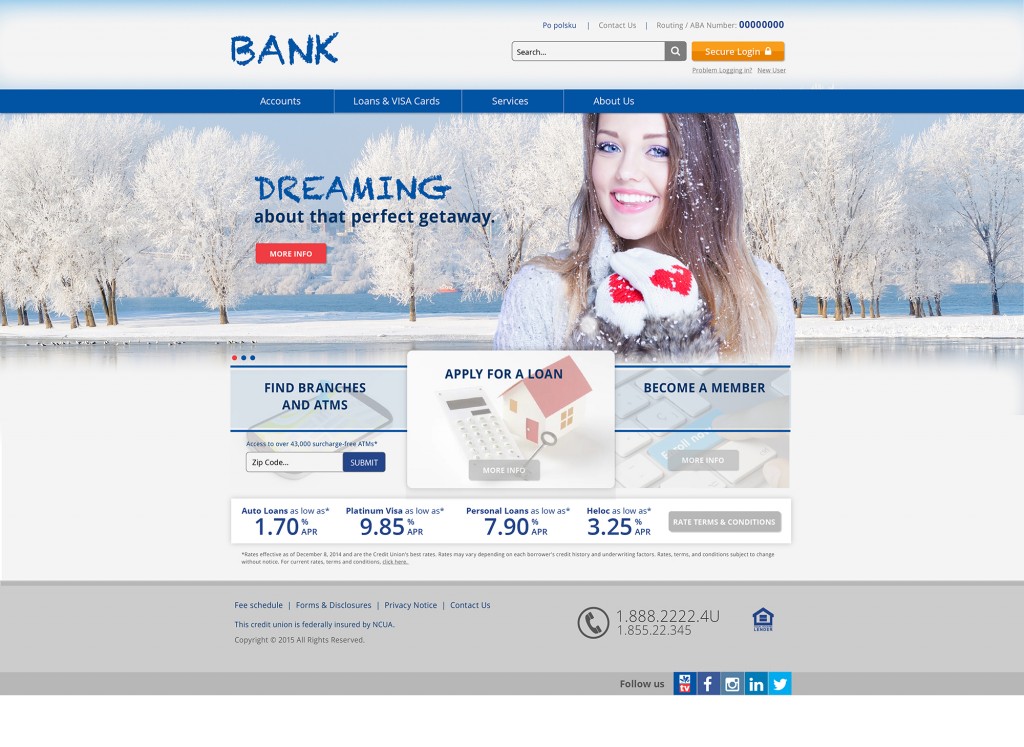
一般Bank, Credit Union喜欢冷色界面,就是我们常说的冷色调。 冷色调包括绿色,青色, 蓝色,紫色等。这些色彩柔和,给人一种宁静,清雅,不急不躁,信任感。下边是一个Bank的设计,主色调选择了白色,非常清雅,干净。
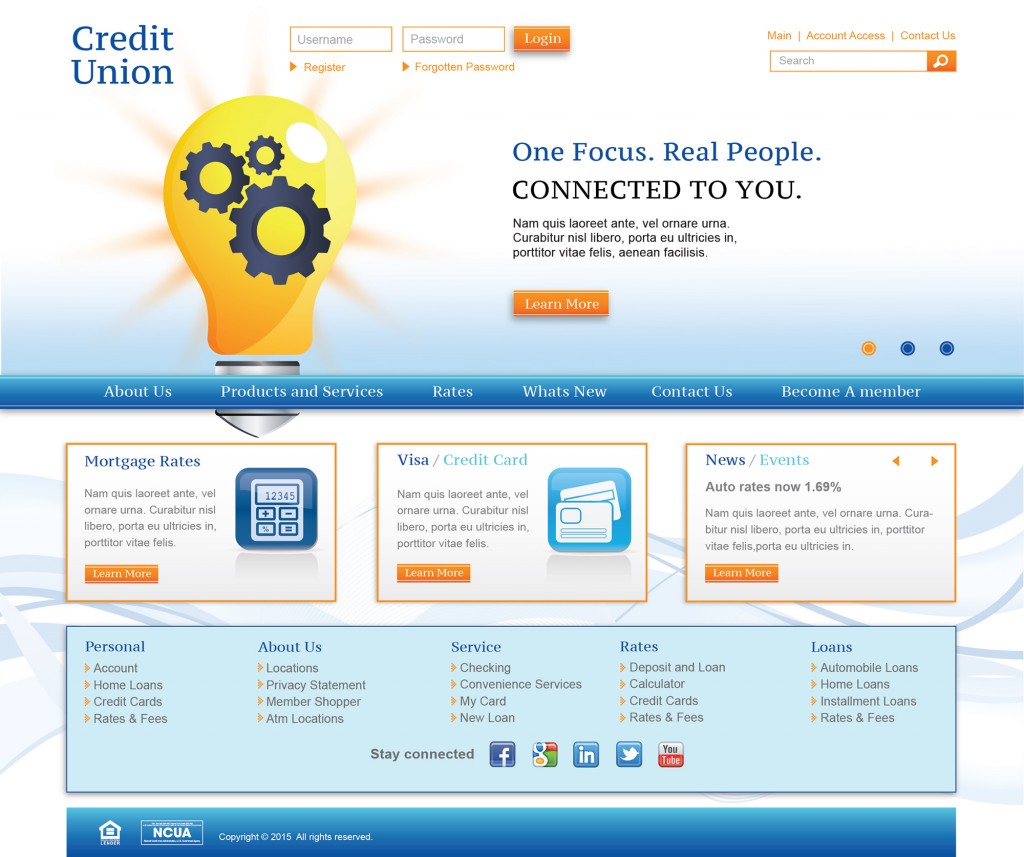
另一个Credit Union的设计,我选择了蓝色为基础色。但是局部采取暖色对比。暖色调就是我们常说的赤色,橙色,黄色等。因为在小范围的局部对比可以增添一些亮丽,视觉上有亮点抓住浏览者的目光突出重点。
所以网页设计的色彩重要的一个词——平衡,不管是冷暖对比,还是冷中有暖,暖中有冷,局部突出,总体一定要把握住色彩平衡,有了平衡感才能让浏览者感觉到舒服。
最后一点简单强调一下,那就是设计并不是为了设计而设计,为了色彩而色彩。忽略了用户主题,强调设计。看这个Credit Union的主页。
Credit Union最重要的就是的rates, news。 那设计中就要想到用户主题,而不能为了炫酷的页面效果,丰富的表现形式偏离用户。所以主页上保留rates, news,让用户抓住重点。网页一定要体现信息,否则再好的画面,色彩,都不会成为优质的网页。下次我可以简单写写用户的交互设计和交互体现。